Максим Шналиев — дизайнер и ученик Cyberband Academy. В статье он поделится своим опытом изучения no-code инструментов и применения новых навыков, а также расскажет, зачем дизайнеру уметь работать на no-code инструментах.
О себе
Привет! Меня зовут Максим. Я учился на программиста, у меня технический бэкграунд. Сейчас я работаю UX дизайнером в студии, там у меня впервые появилась необходимость в применении знаний в no-code. До этого я сталкивался с no-code инструментами в университете, просто ради интереса сам изучал Tilda, смотрел, что вообще возможно с помощью этого инструмента сделать.Как пришел в ноукод?
Идея начать использовать no-code инструменты пришла в 2020 году, потому что у нас в агентстве появилась потребность быстро и без привлечения каких-либо сторонних ресурсов разрабатывать и тестировать гипотезы по улучшению наших услуг и визуальных решений.Первоначальная идея заключалась в том, чтобы обновить наш сайт, тогда он был на Tilda, но мы хотели попробовать что-то новое. Я начал изучать Webflow, сам что-то верстал. Результат был достаточно хороший и мы с командой подумали, что если мы можем сделать что-то подобное без помощи разработчиков, почему бы не попробовать более сложные вещи. Тогда и пришла идея попробовать углубиться в no-code, начали искать разные решения и инструменты для более сложных задач. Увидели, что на рынке есть разные курсы, нашли программу Cyberband Academy и приняли решение попробовать купить курс.

В итоге вышло очень круто! Напомню, что первоначальной идей использования no-code было улучшение сайта и визуального решения для агентства. Однако, когда мы поняли возможности ноукода и разобрались в сервисах, стало понятно, что no-code можно использовать как полноценную услугу и продавать клиентам агентства. На данный момент мы запустили уже много сайтов и проектов на Webflow, пробовали также добавлять модули в Webflow через Make, в целом расширили наш no-code функционал.
Сложно ли проходить обучение по no-code?
Мне курс оплатило агентство, в котором я работаю. Я получил доступ и стал работать над какими-то своими идеями. Меня поразило то, что через no-code можно реализовывать настоящие мобильные приложения, а не адаптивы. Мой технический бэкграунд, конечно, упростил для меня этот процесс, я уже видел раньше и Tilda, и Webflow, поэтому мой работодатель и предложил мне пройти курсы. Потом смог применить на практике свои знания после 1-2 месяцев обучения. Я много еще сам разбирался, сам что-то пробовал создавать. Сложностей у меня в целом не было, важно просто трудиться. Чего-то сверхъестественного или сверхсложного там нет, просто нужно понимать, что необходимо какое-то время, чтобы вникнуть в процессы.В дальнейшем я понял, что польза обучения была именно в системности. Потому что потом, когда я в рамках рабочих задач сам в чем-то новом разбирался, у меня не было страха «а что делать, а как тут работать», потому что я уже все это видел на курсах.
О проекте Цех
Сам проект Цех — это наш презентационный сайт, который рассказывает о нас и наших услугах. Там также можно увидеть наше портфолио, какие мы делаем проекты. С течением времени мы также стали использовать сайт для развития продаж.
То есть надо понимать, что как таковых денег именно сам сайт не приносит, его задача состоит в том, чтобы привести нам лиды, дальше их обрабатывают менеджеры. Сайт себя зарекомендовал, он успешно и эффективно работает. Потом мы также прикрутили туда автоматизацию с Битриксом для большей автоматизации процессов.
Процесс реализации
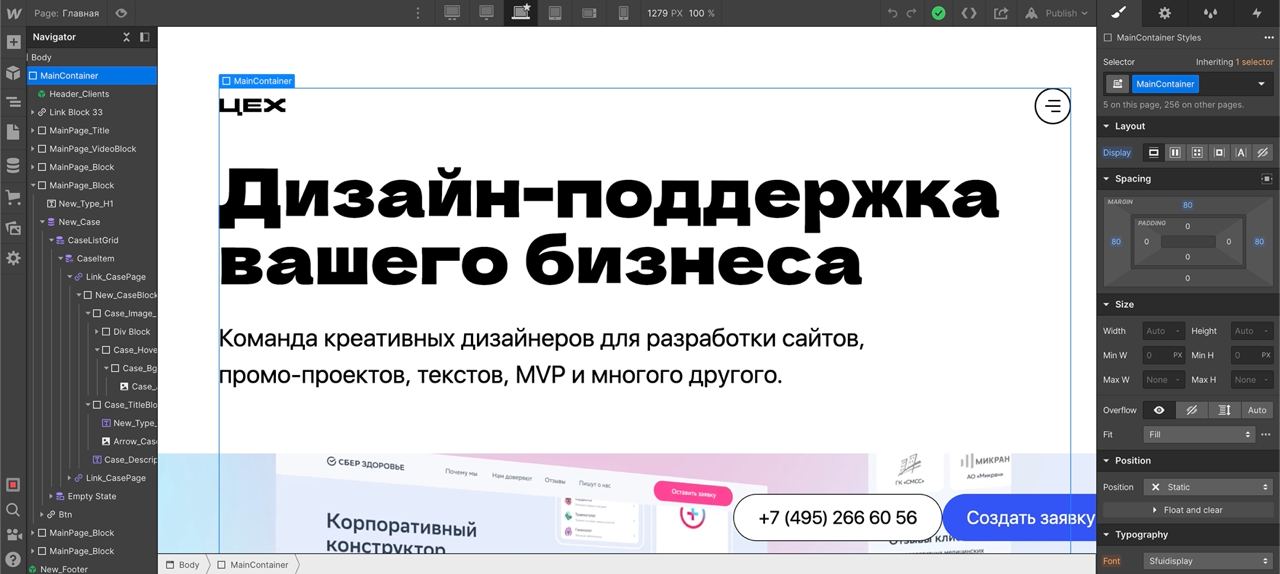
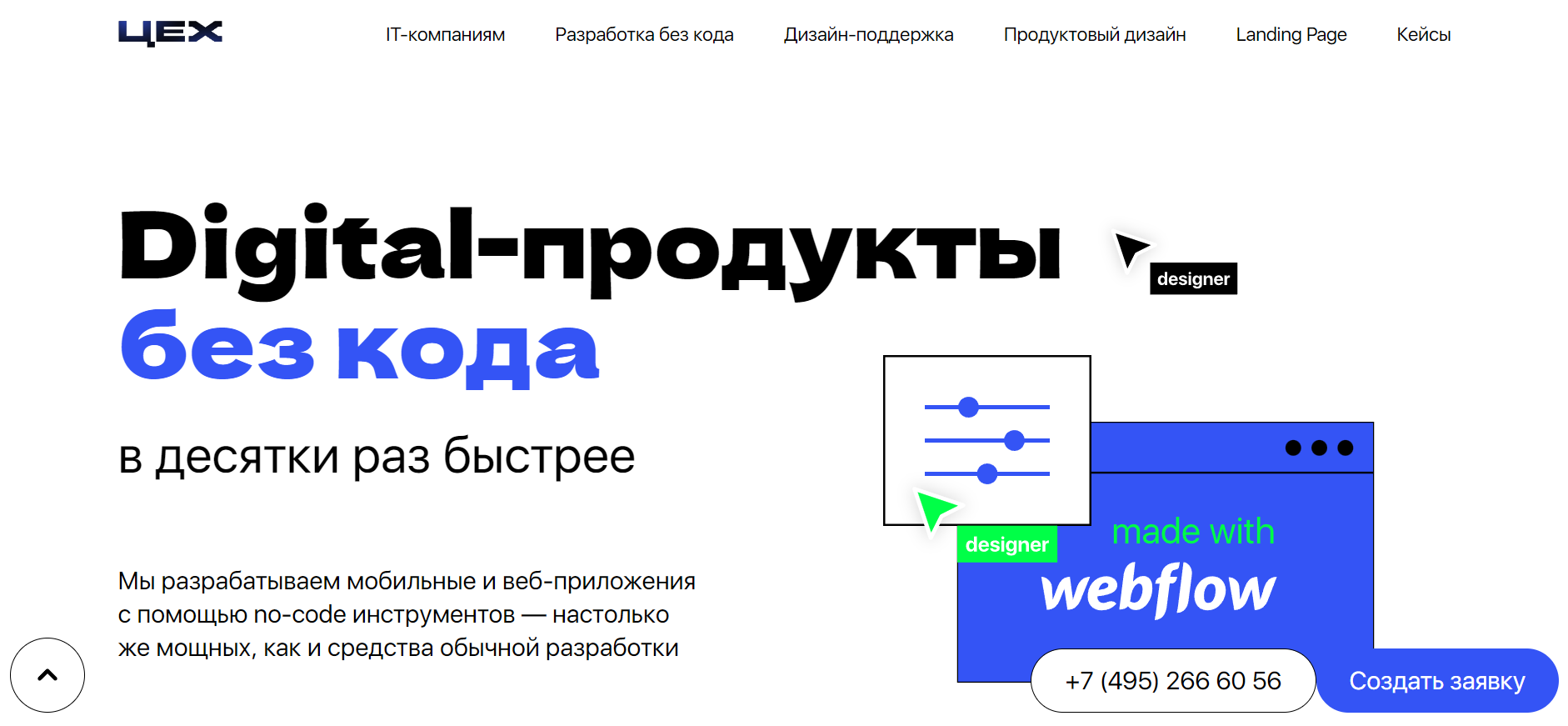
Прототипа у нас не было, мы хотели просто обновить дизайн сайта, но при этом попробовать что-то новое и уйти с Tilda, потому что это достаточно примитивный инструмент. В ней нельзя выстраивать собственную структуру HTML, и соответственно некоторые анимации там реализовывать сложнее. Поэтому мы перешли на Webflow и на нем сделали обновление.Потом мы новый сайт какое-то время тестировали, в первую очередь на лиды, чтобы они верно отображались. Также тестировали верстку, с разных устройств под разными разрешениями смотрели, чтобы все верно отображалось.
Вот так выглядел процесс создания сайта на Webflow:

У нас были некоторые проблемы с версткой, но так как мы работаем практически без сторонних баз данных, и у нас все бесшовно связано в Webflow, каких-то серьезных ошибок, багов или проблем с интеграциями особо не было.
No-code позволяет нам каждый год без значительных затрат переделывать сайт, чтобы отражать то, что мы идем в ногу со временем, как-то реагировать на инфоповоды. Я считаю, что для дизайн-студии это особенно важно. Продвигаемся мы в основном через закупку рекламы в соцсетях, и таргетированную рекламу.
Сколько клиентов привел новый сайт?
Могу сказать, что через сайт мы привели 20-30 крупных клиентов, которые начали с нами долгосрочное сотрудничество и до сих пор работают. Были и более мелкие 50-60 клиентов, с которыми мы в проектном варианте сотрудничали.
Я понимаю, что развивать услугу по no-code разработке необходимо, у многих в команде есть желание освоить что-то в no-code, это полезный инструмент. Но пока у нас не так много крупных клиентов, где мы можем все это развернуть, мы все еще позиционируем себя как дизайн-агентство.
Тут важно понимать, что если клиент пришел за брендингом или с какими-то графическими задачами, то no-code ему не нужен. Даже веберский дизайн не нужен в таком случае. А если у клиента веберская задача, и мы понимаем, что ее можно реализовать на no-code, тогда мы, конечно, пытаемся продать эту услугу.
Как часто приходят клиенты за no-code разработкой?
На ноукод действительно сейчас есть спрос. Не скажу, что каждый день, но клиентам часто требуется полноценная разработка как на Webflow, так и на Bubble.
В основном, конечно, требуются какие-то мелкие интеграции. Если нужно мы расширяем Webflow через Member Stek, Make или Airtable.

Сколько ушло ресурсов на Цех?
Могу точно сказать, что где-то с февраля по апрель-май мы занимались разработкой. Несмотря на то, что обычно на no-code разработка достаточно быстрая, нам понадобилось столько времени, потому что мы долго разрабатывали дизайн и тестировали разные визуальные решения.Все-таки мы — дизайнеры, нам важна именно визуальная составляющая. И мы в попытках отточить визуальное решение потратили много времени.
Зачем no-code дизайнеру?
Прежде всего, если работать на агентство, то можно повысить свою ценность как сотрудника. Если иметь ввиду именно опыт дизайнера, то мне, например, разработка на Webflow помогла понять, как фронтендеры и разработчики верстают сайты. Я понял, как это происходит, и при составлении ТЗ могу заранее ускорить работу.Больше понимания приходит, как работают фронты, и появляется возможность подстраиваться под них, улучшать коммуникацию. У фронтов часто бывает такое, что они видят дизайн, но не понимают, как это реализовать, у них бывают с этим сложности. А сейчас я могу им помочь, проконсультировать в верстке или иногда могу даже сверстать сам какой-то элемент и показать, как он должен работать. Фронты потом могут сами взять и скопировать код, потому что Webflow позволяет это сделать.

Кроме того, большим плюсом понимания no-code разработки является системность. Webflow и Figma, да и вообще HTML и Figma достаточно близки. Когда пришло понимание как работает Webflow, стало проще работать с Autolayout в Figma. Пожалуй, это тоже большой вклад в плане профессиональных навыков.
Кроме всего перечисленного, у меня также вырос доход. Я дизайнер, но знание no-code, умение его использовать в рамках агентства позволило повысить мне доход примерно на 30%, это еще учитывая, что мое агентство само оплатило мне обучение по no-code.
При этом есть потенциал роста. Плюс, если я захочу, я могу брать какие-то заказы на фриланс. Я занимаюсь на фрилансе больше дизайном, но было много возможностей реализоваться как ноукодер, потому что я вижу — потребность есть.

У каждого свой уровень дизайна, но для веб-дизайнеров, я считаю, знать no-code инструменты может быть достаточно важным и полезным навыком. Веберам стоит это делать хотя бы для понимания того, как работает разработка или фронты.




