Продолжаем держать вас в курсе новостей из мира No-code. В этот раз в нашу подборку попали Adalo, Glide, Bubble и FlutterFlow. В статье рассказываем об обновлениях в no-code сервисах за апрель 2023.
Adalo
Adalo объявили о запуске обновленной версии сервиса — Adalo 2.0. Раньше Adalo делали акцент на разработку мобильных приложений. Если пользователю нужно переключиться на PWA или использовать сразу оба типа — приходилось делать двойную работу над одним и тем же приложением. При этом выбрать другой тип внутри проекта было нельзя. Версии для мобилки и десктопа также создавались отдельно.
В обновленном сервисе решили эту проблему — объединили оба типа приложения в адаптивном Responsive Web App. Теперь сразу доступны варианты публикаций веб-приложений или мобильных приложений для скачивания из AppStore и GooglePlay, а также возможность переключаться между десктопной и мобайл-версией.
Некоторые новые функции:
- Возможности выбора типа приложения
- Настраивание размеров экрана
- Более гибкая работа с компонентами
- Возможность внесения отложенных изменений
Bubble
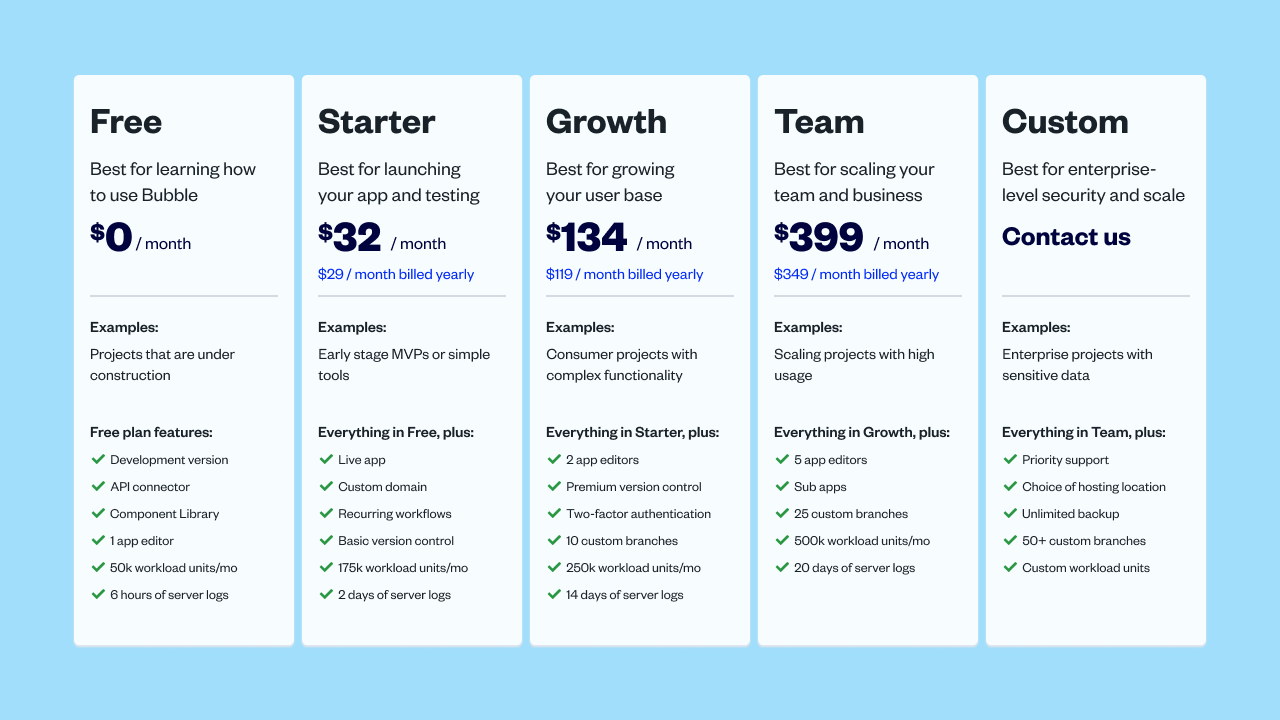
Bubble увеличили цены платных тарифов, которые начали действовать для создания новых приложений с 1 мая 2023 г. Пользователи, у которых уже есть проекты на Bubble, могут либо перейти на новые планы, либо остаться на своем. При этом цена для них увеличится примерно на 10 %. У пользователей будет 18 месяцев, чтобы ознакомиться с рабочей нагрузкой и подобрать нужный тариф, а начиная с октября следующего года новые тарифы станут обязательными для всех.
Workload — новая метрика, которая легла в основу ценообразования. По сути, это нагрузка, которую берет на себя Bubble для обеспечения работы приложений пользователя. Вы выбираете тариф под свой функционал и объемы, а платформа оптимизирует нагрузку и ускоряет производительность приложения.

FlutterFlow отреагировали на новость о росте ценовой политики Bubble и сняли обстоятельное видео о том, как перенести все данные из Bubble на свою платформу 😃
Glide
За апрель Glide дополнили возможности компонентов Title и Collections, а также настроили интеграцию сервиса с искусственным интеллектом.
- Glide добавили 4 новых стиля для компонента Title. Заголовки помогут улучшить внешний вид и персонализировать приложение.
- Simple — изображение и вес равнозначны
- Image — акцент на детализации изображения
- Cover — добавление обложки к заголовку и изображению
- Profile — в отличие от Cover, изображение и заголовок помещены в центр
- Появилась возможность настраивания горизонтального вида карточек и сеток (Card and Grid) в компоненте Collections. В компоненте можно настроить рабочие процессы, применив к ним разные стили и дизайны.
- Интеграция с OpenAI, которая позволяет генерировать текст и изображения на основе подсказок внутри Glide. Для работы нужно настроить интеграцию:
- Создать/зайти в учетную запись на OpenAI
- В OpenAI перейти на страницу API, создать новый API-ключ и скопировать его
- Внутри проекта Glide зайти в меню Настройки ⇒ раздел Интеграции ⇒ OpenAI ⇒ кнопка Добавить в приложение
- Вставить API-ключ для завершения настройки интеграции
FlutterFlow
FlutterFlow продолжают работать над функционалом платформы и настройкой удобных пользовательских интерфейсов. Вот несколько классных обновлений:
- Совместная работа для команд и предприятий. Несколько пользователей теперь могут совместно вносить правки и модификации в режиме реального времени (например, создавать новую страницу, обновлять цвета проекта и т. д.).
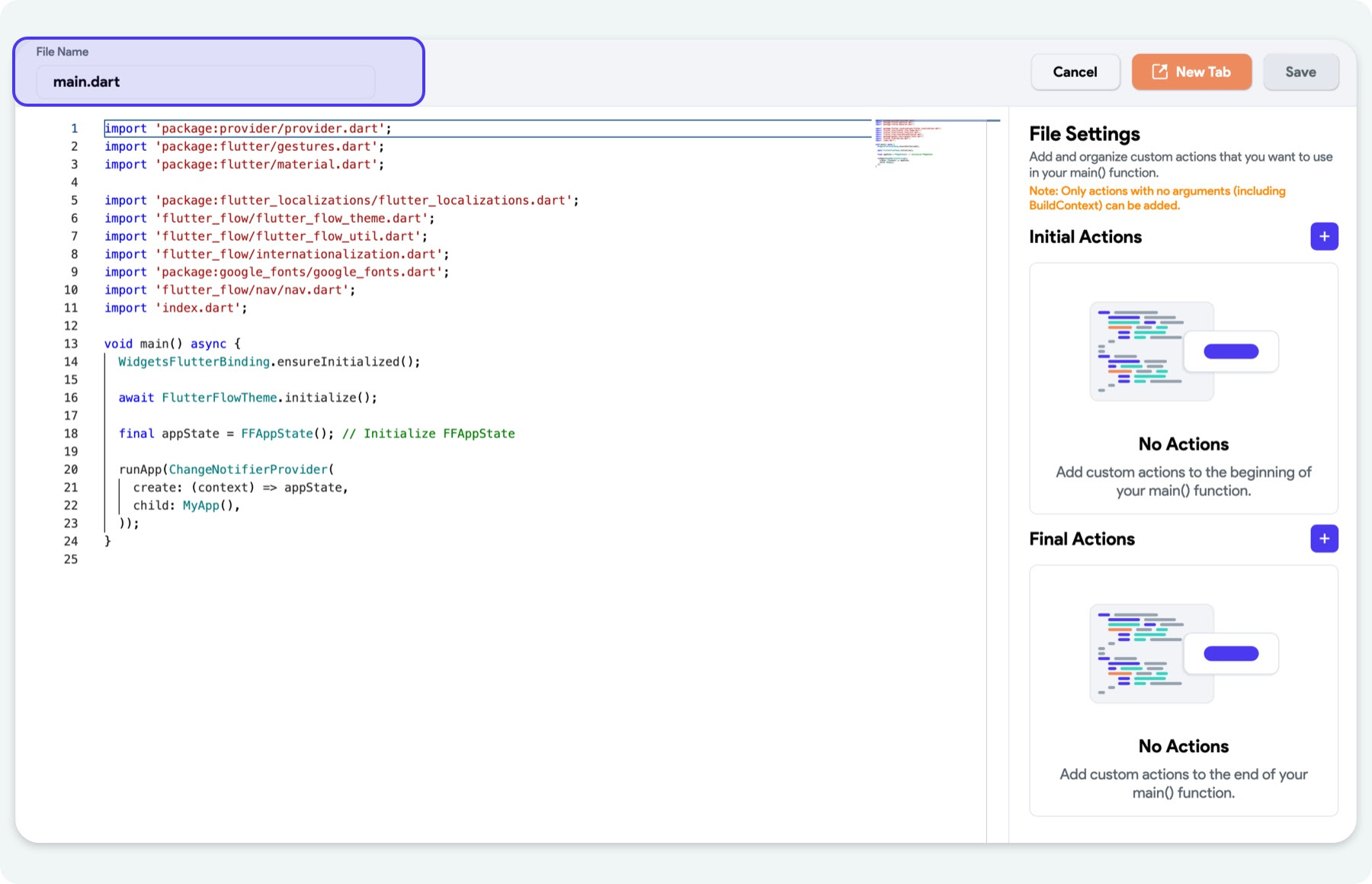
- Появился кастомный код в функции main.dart, который поможет определить список пользовательских действий — в начале или в конце функции main(). Это позволит инициализировать пакеты pub.dev, требующие установки, в файле main.dart сразу во FlutterFlow.

- Еще одна фича касается настройки изображения под ночной режим. Изображение будет автоматически меняться в зависимости от настроек устройства пользователя. Например, вы можете показать альтернативный логотип, когда пользователь использует темный режим.

- Улучшенный виджет пинкода поддерживает отправку и проверку формы (кнопка onChange). Обновление позволяет создавать более надежные пользовательские интерфейсы.
Если вам понравилась данная статья, вы заинтересовались возможностями других No-code инструментов или хотите увидеть больше таких кейсов, то подписывайтесь на наш Telegram-канал. Мы постоянно публикуем кейсы на No-code, обзоры и новости No-code инструментов, обучение работе на них.
Подписывайтесь в Telegram-канал: @cyberband_nocode
Подписывайтесь в Telegram-канал: @cyberband_nocode